Electron 音视频捕获基础教程文档
收录于 2023-04-20 00:10:05 · بالعربية · English · Español · हिंदीName · 日本語 · Русский язык · 中文繁體
如果您正在构建用于屏幕共享、语音备忘录等的应用程序,音频和视频捕获是重要的特征。如果您需要应用程序来捕获个人资料图片,它们也很有用。
我们将使用
getUserMedia HTML5 API 通过 Electron 捕获音频和视频流。让我们首先在
main.js 文件中设置我们的主要流程,如下所示-
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
现在我们已经设置了我们的主要流程,让我们创建将捕获此内容的 HTML 文件。使用以下内容创建一个名为
index.html 的文件-
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. do some stuff.
};
}, errorCallback)
</script>
</body>
</html>
上述程序将生成以下输出-

您现在拥有来自网络摄像头和麦克风的流。您可以通过网络发送此流或将其保存为您喜欢的格式。
看看 MDN 文档 用于捕获图像以从网络摄像头获取图像并存储它们。这是使用 HTML5
getUserMedia API 完成的。您还可以使用 Electron 附带的
desktopCapturer 模块捕获用户桌面。现在让我们看看如何获取屏幕流的示例。
使用与上面相同的 main.js 文件并编辑 index.html 文件以具有以下内容-
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => { if (error) throw error for (let i = 0; i < sources.length; ++i) { if (sources[i].name === 'Your Window Name here!') { navigator.webkitGetUserMedia({ audio: false, video: { mandatory: { chromeMediaSource: 'desktop', chromeMediaSourceId: sources[i].id, minWidth: 1280, maxWidth: 1280, minHeight: 720, maxHeight: 720 } } }, handleStream, handleError) return } } }) function handleStream (stream) { document.querySelector('video').src = URL.createObjectURL(stream) } function handleError (e) { console.log(e) }
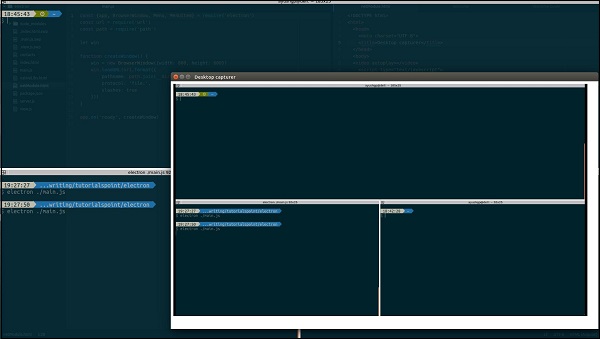
我们使用了
desktopCapturer 模块来获取有关每个打开窗口的信息。现在,您可以根据传递给上述
if 语句的名称来捕获特定应用程序或整个屏幕的事件。这只会将屏幕上发生的事情流式传输到您的应用。

您可以参考这个 StackOverflow 问题 详细了解用法。